- Print
- DarkLight
- PDF
Navigation within Invisible App
During an Invisible App engagement, users can navigate back to the previous page using the arrow on the upper left side and bottom left side of the page.
By default, the back arrows are turned on. If needed, they can be turned off in Enterprise settings.
.png)
Keyboard Navigation
Keyboard navigation ensures all interactive components in the Invisible App are accessible via keyboard, adhering to WCAG 2.2 AA and Section 508 standards.
Supported Keys
Tab/Shift + Tab: Move focus forward/backward.

Arrow Keys: Navigate within dropdowns and menus.

 Enter: Activate focused elements.
Enter: Activate focused elements. Escape: Close modals, dropdowns, or overlays.
Escape: Close modals, dropdowns, or overlays.
Features
Focus State: Highlights current element for easy identification.
Form Navigation: Use Tab/Shift + Tab for fields and Enter for selections.
Modal Handling: Focus stays within modals until closed with
 Escape.
Escape.Dropdowns: Navigate with
 Arrow Keys and select with
Arrow Keys and select with  Enter.
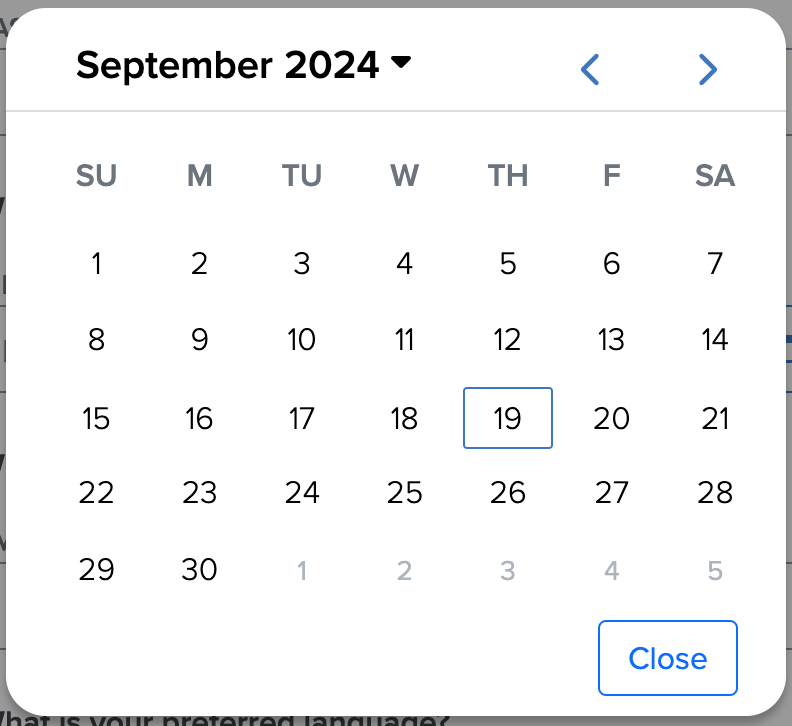
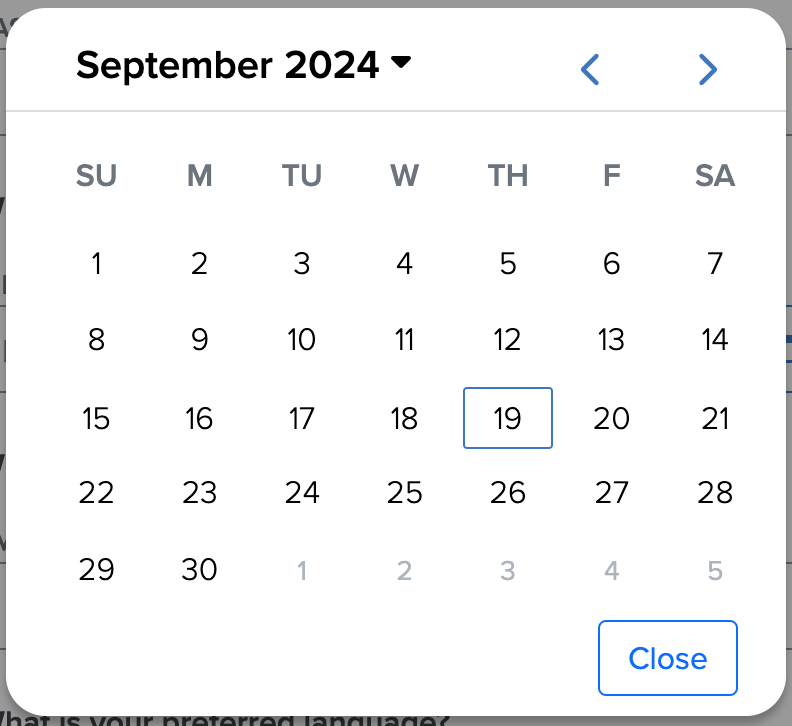
Enter.Date Picker: Supports
 Arrow Keys for date navigation and
Arrow Keys for date navigation and  Escape to close.
Escape to close.