- Print
- DarkLight
- PDF
DocuSign uses a template called PowerForm to enable other platforms like Ushur to utilize its self-serve eSign services. To set up a PowerForm click Here.
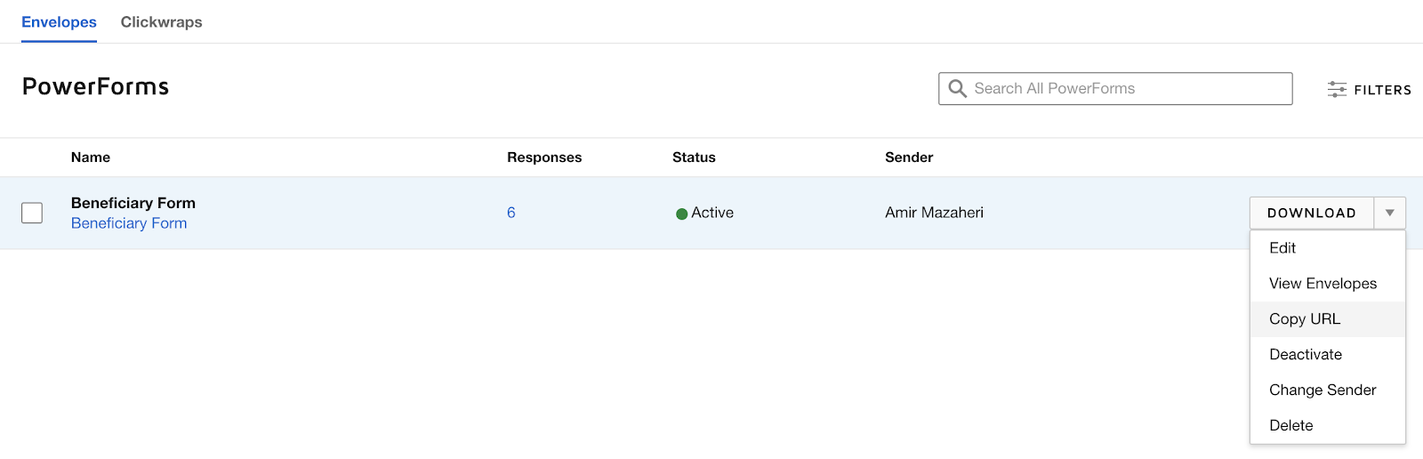
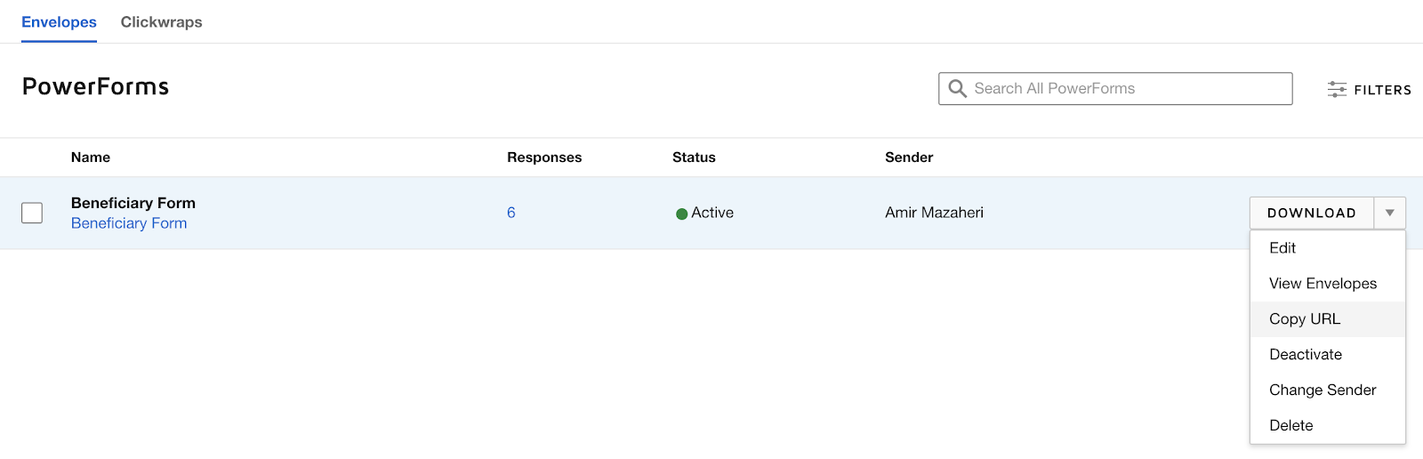
Once the form is created and published, click on the PowerForm URL from the settings
Then click on Copy URL to open the URL page.

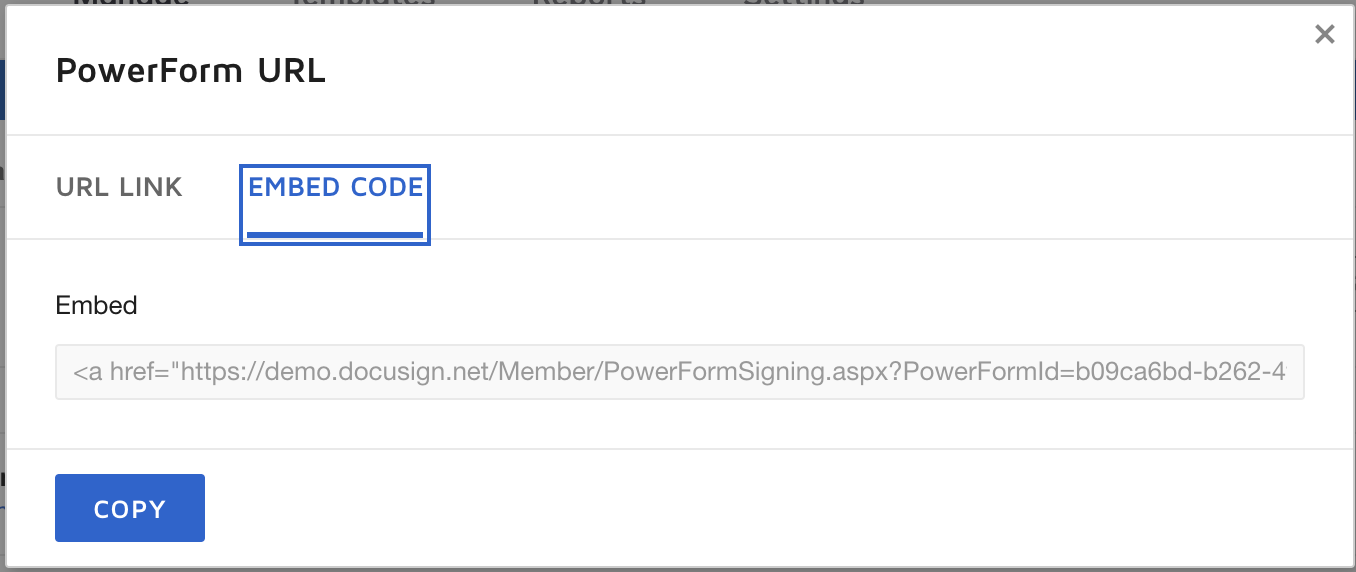
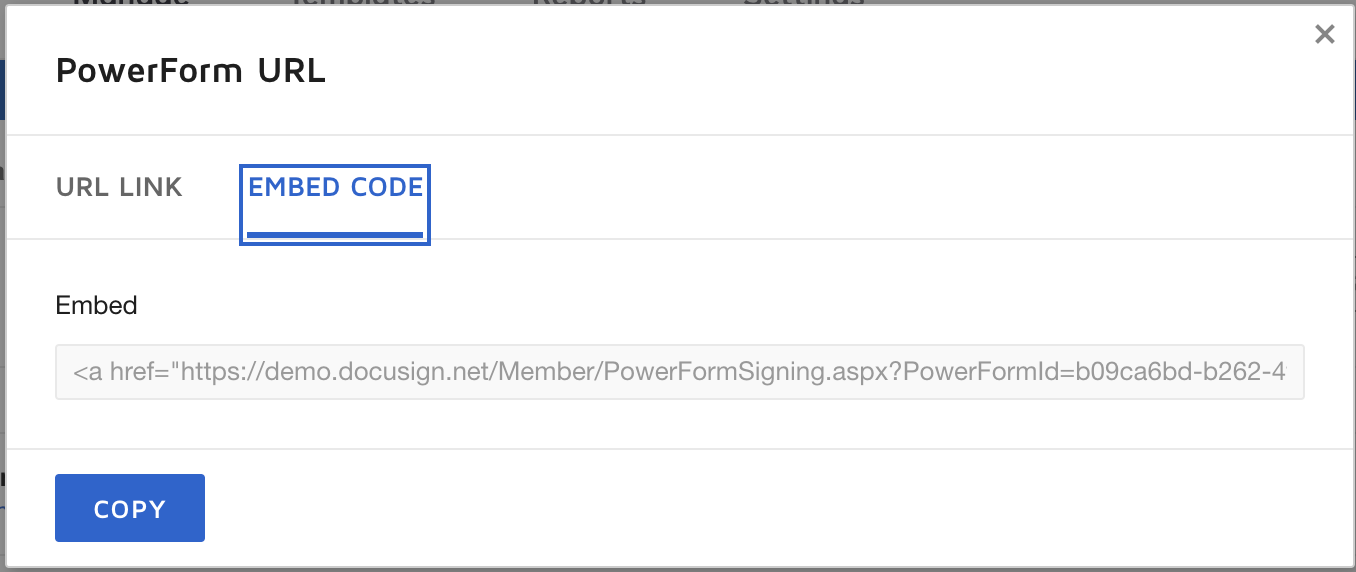
Click on COPY to copy the embed link within the Ushur module.

Example of DocuSign URL Customization using Ushur Variables
Original Link:
<iframe src="https://demo.docusign.net/Member/PowerFormSigning.aspx?PowerFormId=b09ca6bd-b262-4fa1-bbd0-ebcb000c0e3b&env=demo&acct=257526bb-9339-44b7-b0c1-65c0eb4583ed&v=2"></iframe>The Ushur-compatible URL after adding the required variables at the end of the original URL (highlighted text):
<iframe src="https://demo.docusign.net/Member/PowerFormSigning.aspx?PowerFormId=b09ca6bd-b262-4fa1-bbd0-ebcb000c0e3b&env=demo&acct=257526bb-9339-44b7-b0c1-65c0eb4583ed&v=2&signer_name=uVarName&signer_authname=uVar_name&signer_UserName=name&signer_Email=email"></iframe>After adding styles for an improved Invisible App view, the link appears as shown:
<iframe src="https://demo.docusign.net/Member/PowerFormSigning.aspx?PowerFormId=b09ca6bd-b262-4fa1-bbd0-ebcb000c0e3b&env=demo&acct=257526bb-9339-44b7-b0c1-65c0eb4583ed&v=2&signer_name=uVarName&signer_authname=uVar_name&signer_UserName=name&signer_Email=email" width="100%" height="100%" frameborder="0" style="border:0;overflow:hidden;min-height:500px;min-width:200px;"></iframe>
Note
Field names used in the form as well as variables passed in the parameters need to match.