- Print
- DarkLight
- PDF
The information in this section enables you to configure the Ushur Hub for branding, authentication, and general look and feel.
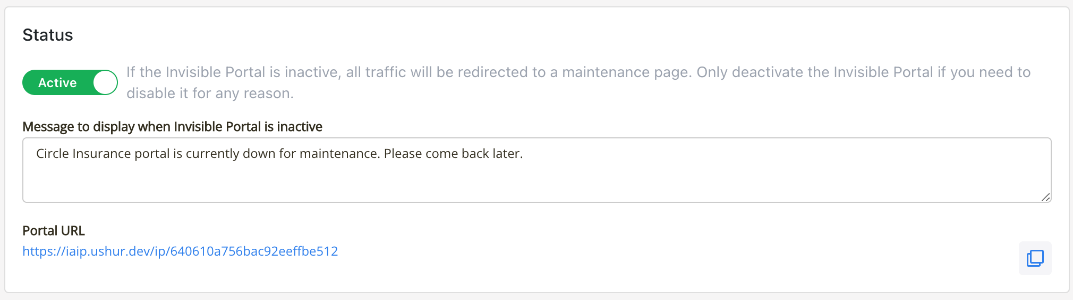
Status
The section enables you to configure the status of your portal based on the state that it is currently operating. This provides the users with information about when they can access the portal.

Settings | Description |
Active and Inactive Portal | By default, the portal will be set to the Active state. If the Portal is inactive, the traffic is redirected to a maintenance page. You can toggle to the Inactive option only if you want to disable it for a specific purpose. |
Message to display when Portal is inactive | Customize the text that must be displayed to end-users when the Portal is inactive. A sample message is displayed below:  |
Portal URL | Displays the pre-configured URL of the portal homepage |
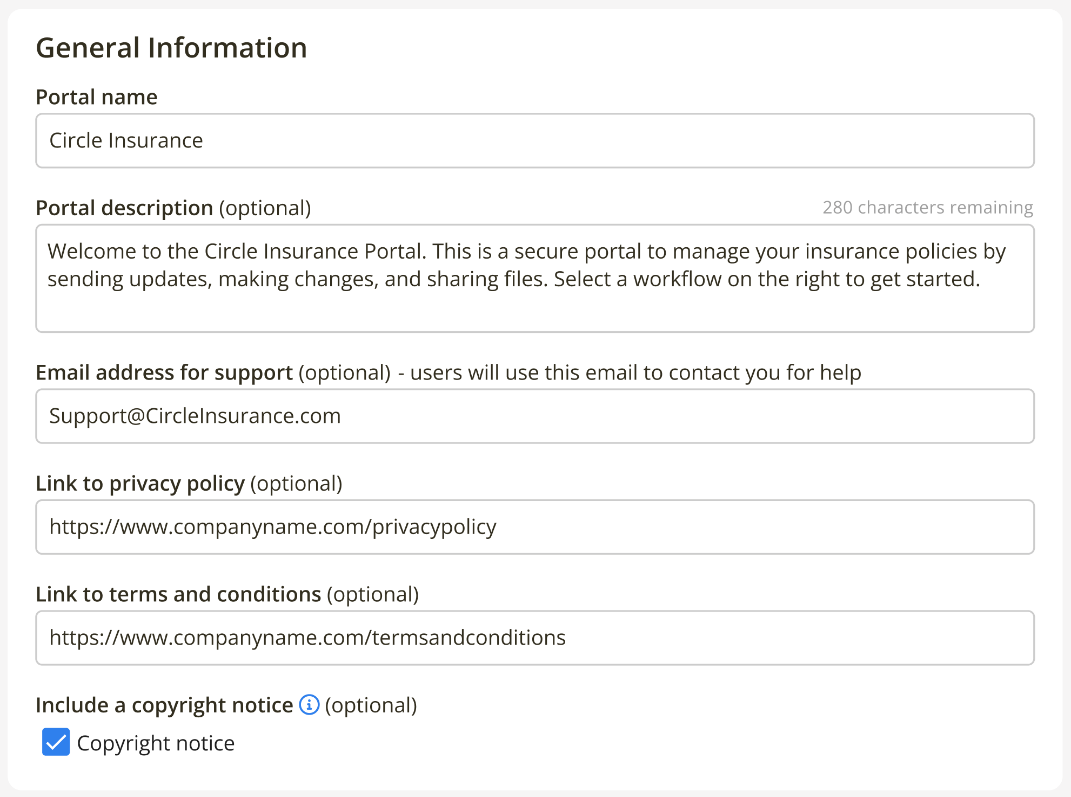
General Information
Use this section to specify the general information of your portal that the user will be able to view on the Portal Homepage and footer sections.

Settings | Description |
|---|---|
Portal Name | Your organization portal name |
Portal Description | Text that describes the purpose of your organization’s portal that end-users will see on login |
Email address for support | This will be displayed in the footer of the portal and if the user requires log-in help |
Link to Privacy Policy | Add the website link here to the Privacy Policy of your organization. This link will be displayed in the footer of the portal and will display the policy page to the user in a new tab. |
Link to Terms and Conditions | Add the website link here to the Terms and Conditions of your organization. This link will be displayed in the footer of the portal and will display the T&C page to the user in a new tab. |
Include a copyright notice | When checked, a copyright notice will be shown on the bottom right side of the Ushur Hub footer indicating that your organization has rights to the contents you have populated on the portal. |
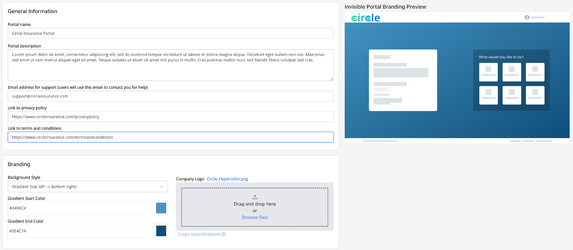
Branding
To create a white-labeled experience for your end users, Ushur provides the following branding features for your organization’s portal.
Settings | Description |
|---|---|
Company Logo | Supported file formats: .pdf, .svg, .jpg, and .png Max file upload size: 3 MB |
Background Style | You can choose between a solid color background or gradient background with options for the gradient direction. |
Background Color | Add the hex color code of your background color of choice or use the color picker on the right side. |
A sample branding setting could be like this:

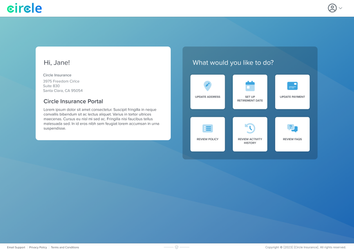
The home page of your organization’s portal will look like this, after the branding specifications:

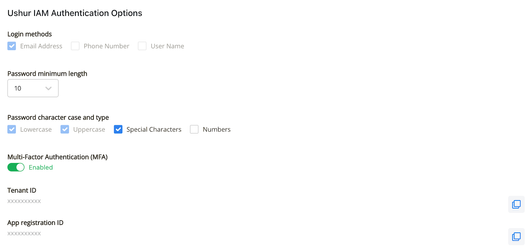
Ushur IAM Authentication Options
If IAM is enabled for your organization, this section will be displayed with details of the login methods and password requirements.

Settings | Description |
|---|---|
Minimum Password Length | Configure the minimum required password length, with options of 8, 10, 12, 14, and 16. |
Password Character Case and Type | Configured the required character types to be included in the users’ passwords, with the options of special characters and numbers. |
Note
Any change to the password length or character case/type requirement for existing users will be effective after their current password has expired (90 days after creation). However, this will be effective when new users are created.
Ushur Multi-Factor Authentication (MFA) Option
Toggle to enable or disable MFA. If enabled, users must specify a 6-digit security code sent to their email address, in addition to their password, to login.
Note
Disabling or enabling MFA will apply only to the login flows. MFA is required for users to create new accounts or to update their passwords, even when this option is disabled.
