- Print
- DarkLight
- PDF
The File Upload module will allow end users to upload documents, images, or photos through the Invisible App engagement.
Note
This module supports JPG or JPEG, PNG, PDF, XLS, XLSX, TXT, CSV, DOC, and DOCX file types.
You can let end users securely upload important documents or photos from their phones. End users can also take photos on their phones and send them through the Invisible App.
Note
You can also enable end users to upload multiple files at the same time.
To add the File Upload module to your Ushur, complete the following:
Open the Ushur that you want to enable end users to add files to.
Click the following File Upload
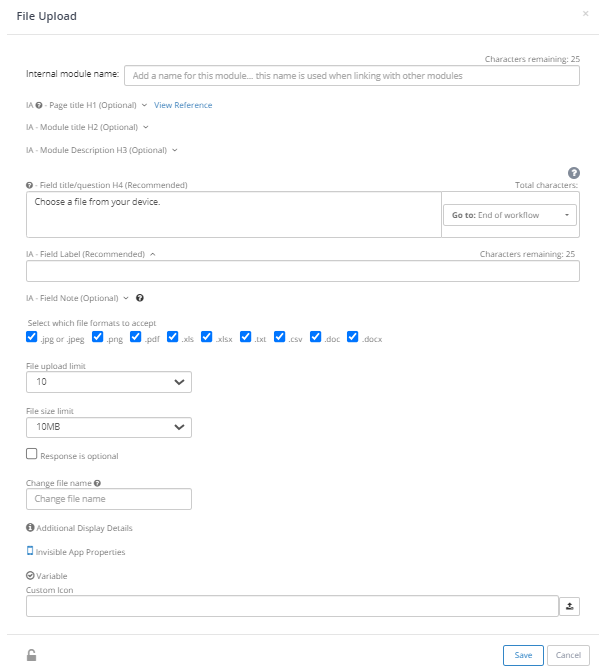
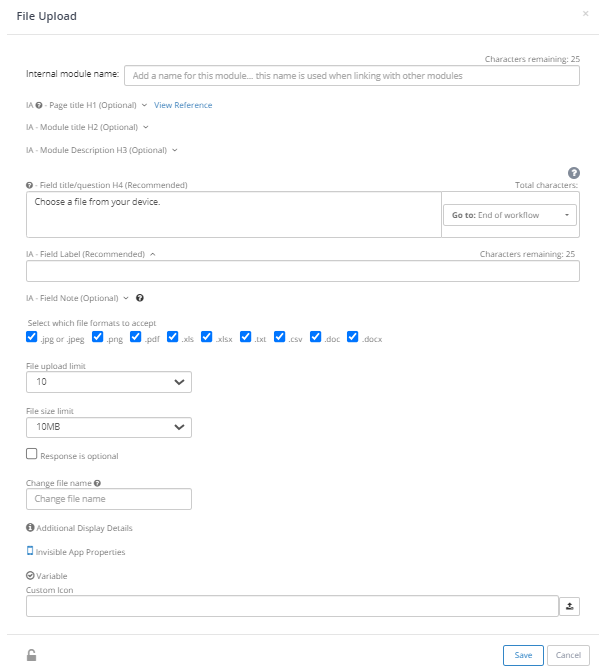
 icon. This displays the File Upload dialog box.
icon. This displays the File Upload dialog box.
In the Internal module name field, enter a unique name for the module.
.png)
In the Field title/question field, enter the applicable title for the field or question for your end user.
In the File Format selection boxes, select the file formats that you want to permit the Invisible App to accept. This module supports JPG or JPEG, PNG, PDF, XLS, XLSX, TXT, CSV, DOC, and DOCX file types.
To enable the users to upload multiple files, Set the file upload limit to a specific number. The maximum number of files is 10.
From the drop-down, select the applicable File Size Limit:
5MB
10MB
20MB
Click and Select a Variable to store the contents of the file in a Ushur variable. The variable type must be preassigned as List, Asset Data, or Text. Select the variables.
.png)
Note: The asset(s) can be used in other parts of the engagement or added to external core systems such as Salesforce.
Click Save.
A sample IA engagement for the File Upload module will look like this:
.png)


.png)
.png)
.png)